Các bạn thường thấy trên một số trang website hoặc blog cá nhân có hiển thị bản đồ của Google map. Vậy phải làm thế nào để chèn được Google map vào trang web - blog của mình. Trong bài viết này tôi xin chia sẻ với các bạn cách làm chi tiết, dễ hiễu và mới nhất.
1. Cài đặt Google map
Đầu tiên, các bạn truy nhập vào Google map bằng đường dẫn bên dưới.
- https://www.google.com/maps/@9.9995475,105.7938184,15z
Nhập địa chỉ bạn muốn hiển thị trên khung tìm kiếm của bản đồ, rồi nhấp vào nút Search. Google map sẽ thực hiện việc tìm kiếm và chuyển khung hiển thị đến đúng tọa độ cho bạn.
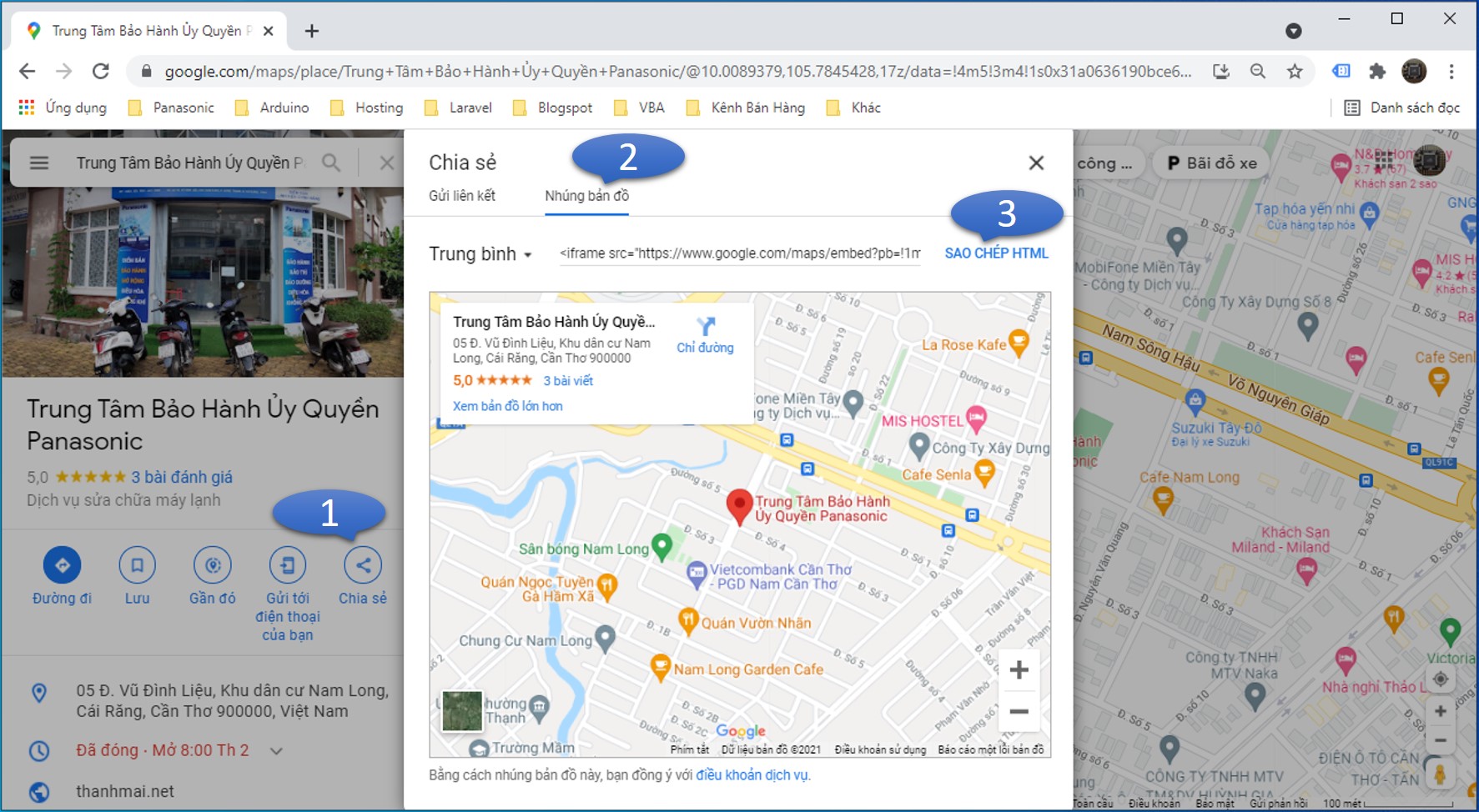
Tiếp theo bạn click vào nút Chia sẻ (1) để khung Chia sẻ vị trí hiện ra, sau đó các bạn chọn tab Nhúng bản đồ (2) và nhấp vào nút SAO CHÉP HTML (3) để copy đoạn script nhúng vào website/blogspot.
Đoạn code các bạn sao chép có dạng như sau:
<iframe allowfullscreen="" frameborder="0" height="450" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3 !1d3928.759943582907!2d105.77103761527209!3d10.036657675154661 !2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2 !1s0x31a088184765ce05%3A0x90f0927e408eeec2 !2zQ8OUTkcgVFkgVE5ISCDEkEnhu4ZOIFThu6wgVElOIEjhu4xDIERBTkggSMOZTkc !5e0!3m2!1svi!2s!4v1534164440582" style="border: 0;" width="600"> </iframe>
Đến đây các bạn đăng nhâp vào Blogger, rồi chọn tab Layout. Các bạn định vị khu vực muốn hiển thị bản đồ trên trang web. Tiếp theo các bạn chọn Add a Gadget. Khung Add a Gadget hiện ra, các bạn nhấp vào dấu + tại thẻ HTML/JavaScript như hình.
Bạn dán code đã sao chép trên Google map vào khung như hình dưới. Đạt tên tiêu đề (có thể để trống). Cuối cùng các bạn nhấp vào nút Save, sau đó tải lại trang web để xem bản đồi có xuất hiện không nhé.
Trong đoạn script của Google map, các bạn quan tâm đến các thông số sau:
- width = "600"
- height = "450"
- border: 0
Thông số width định nghĩa độ rộng của bảng đồ theo chiều ngang. Thông số heigth định nghĩa chiều cao của bản đồ theo chiều đứng. Tất cả hai thuộc tính này được tính bằng pixel. Tùy theo độ rộng và chiều cao của khung hiển thị trên trang web, mà các bạn thay đổi hai thông số này cho thích hợp.
Thông số border định nghĩa đường viền của bản đồ, mặc định là 0 pixel. Các bạn có thể thay đổi thông số này với quy tắc gợi ý như sau:
- border: border-width border-style border-color|initial|inherit;
Ví dụ như tôi để thông số như sau:
- border: 2px solid #d33;
Kết quả hiển thị trên trang web:
Tags:
Blogger







Cám ơn bạn có bài viết hay
ReplyDeleteRất mong được ủng hộ!
Deletecảm ơn bạn! bài viết rất tuyệt
ReplyDeleteThank you!
DeleteRất mong được ủng hộ!
ReplyDeleteThank
ReplyDeleteMong được các bạn ủng hộ.
Deletethank for watching!
ReplyDelete