{tocify} $title={Table of Contents}
Tạo một trang web cơ bản
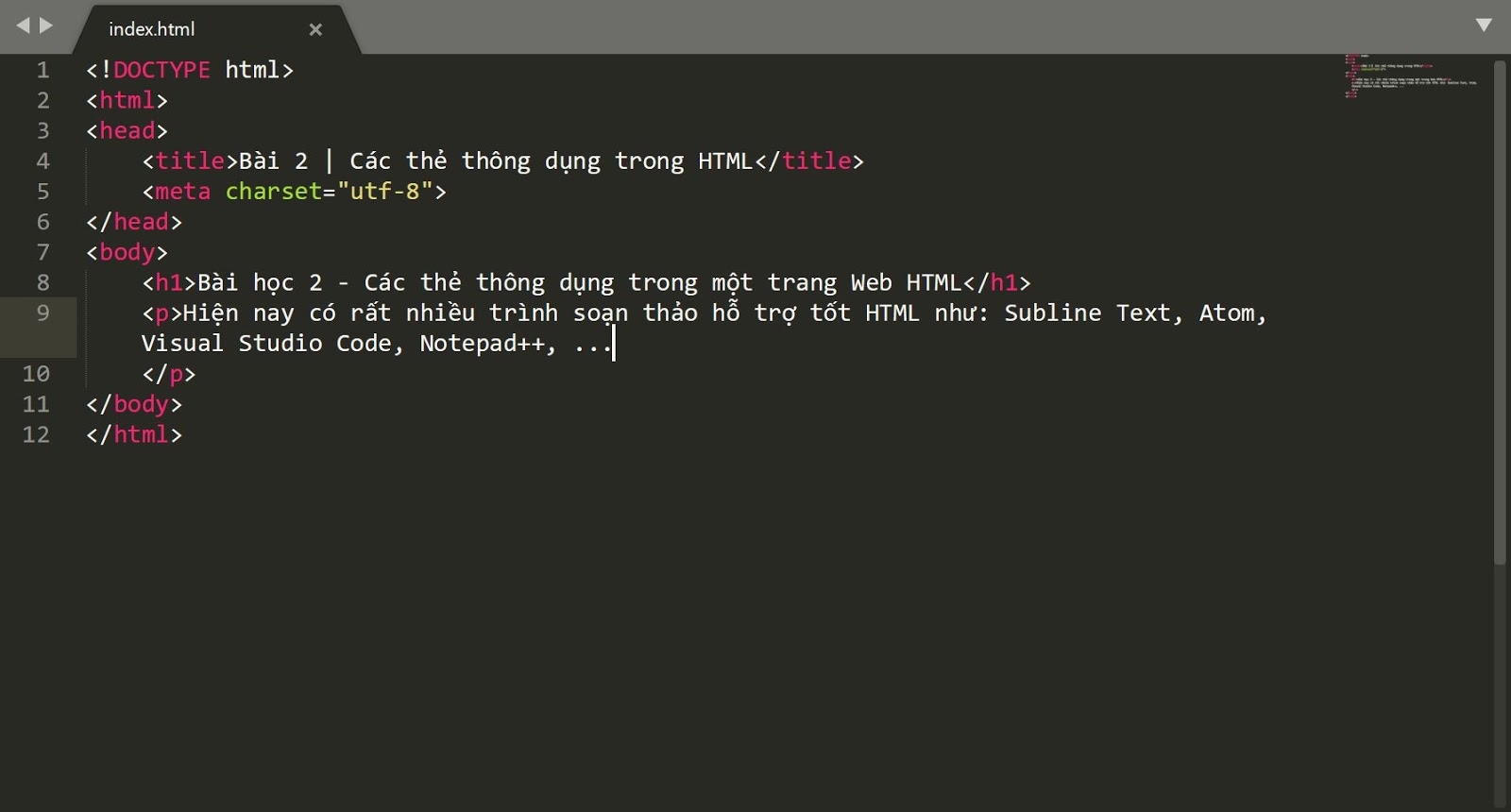
Bây giờ chúng ta sử dụng trình soạn code Sublime Text 3 để tạo một trang Web HTML đơn giản như sau:
Khi chạy ta được trang Web như hình:
Giải thích các thẻ trong website
- Thẻ khai báo loại tập tin
<!
DOCTYPE
html>
Đầu mỗi tài liệu, chúng ta phải khai báo loại tập tin cho nó. Ở đây ta khái báo là loại tập tin HTML. Với thẻ <! DOCTYPE> có thêm một tham số html. Tham số này có nghĩa là chúng ta khai báo với trình duyệt Web rằng đây là tài liệu HTML5.
- Thẻ đóng mở tài liệu HTML
<html>
</html>
Cặp thẻ này thông báo cho trình duyệt Web biết rằng nội dung bên trong là dạng HTML. Cặp thẻ này phải bao bọc toàn bộ nội dung Website, không bao gồm thẻ
<!DOCTYPE html>.- Thẻ đóng và mở phần thông tin Website
<head>
</head>
Dùng để chứa những thẻ khai báo thông tin cho website như:
Thẻ <title>
Thẻ <link>
Thẻ <style>
Thẻ <meta>
Thẻ <base>
Thẻ <script>
Thẻ <noscript>
Thẻ <title>
Thẻ <link>
Thẻ <style>
Thẻ <meta>
Thẻ <base>
Thẻ <script>
Thẻ <noscript>
- Thẻ đóng và mở phần nội dung Website
<body>
</body>
Cặp thẻ này dùng để báo cho trình duyệt Web biết đây là phần thân của Website. Chúng ta có thể viết nội dung của trang Web vào giữa cặp thẻ này.
- Thẻ khai báo tiêu đề Website
<title>
</title>
Cặp thẻ này dùng để khai báo tên của tài liệu bạn đang soạn. Giúp trình duyệt hiển thị tên của tài liệu khi mở lên.
- Thẻ khai báo dữ liệu vĩ mô <meta>
<meta charset="utf-8"
/>
Đây là một thẻ đặc biệt vì không có thẻ đóng như các thẻ khác. Dùng để khai báo các dữ liệu vĩ mô của website như mô tả, từ khóa, tên tác giả, . . .
Trong đó thuộc tính charset có nhiệm vụ khai báo cho trình duyệt biết bảng mã ký tự siêu văn bản bên trong tài liệu. Hiện nay, hầu hết đều sử dụng bảng mã UTF-8 cho tất cả ngôn ngữ.
Các cặp thẻ thường sử dụng
- Các thẻ Heading - hiển thị đầu đề trong HTML
Bất kỳ một trang HTML nào cũng đều có những tiêu đề, sử dụng các kích cỡ chữ hiển thị khác nhau. HTML có sẵn 6 cỡ chữ khác nhau cho các tiều đề là các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Khi sử dụng các thẻ tiêu đề, trình duyệt Web sẽ tự động xuống dòng để cách các thẻ với nhau.
- Thẻ p - thẻ biểu diễn đoạn văn trong HTML
Thẻ <p> (viết tắt của Paragraph) - giúp bạn hiển thị một đoạn văn bản trong tài liệu HTML. Mỗi một đoạn văn trong tài liệu HTML sẽ nằm trong cặp thẻ <p> & </p>.
- Thẻ br - thẻ ngắt dòng trong HTML
Nếu bạn muốn ngắt dòng, bạn có thể sử dụng thẻ <br />. Thẻ có thể được sử dụng bất cứ vị trí nào trong đoạn tài liệu HTML. Các bạn chú ý, sau thẻ br có một khoảng trắng, rồi tới dấu / nhé. Nếu thiếu khoảng trắng, thì trong các trình duyệt Web phiên bản cũ có thể sẽ không hiểu. Và nếu thiếu dấu / thì sẽ bị vô hiệu trong XHTML.
- Thẻ hr - Thẻ hiển thị dòng ngang trong HTML
Các bạn có thể dùng thẻ <hr /> để tạo dòng ngang ngăn cách các khu vực văn bản với nhau. Các bạn chú ý, sau thẻ hr cũng có cách viết giống thẻ br nhé.
- Thẻ pre - giữ nguyên định dạng trong HTML
Có những lúc bạn muốn giữ nguyên định dạng như những gì bạn đã viết. Thì bạn nên dùng cặp thẻ <pre/> ... </pre>.
<pre>
</pre>